最後來到尾聲,要將我的記帳網站部署到Github Pages。整個步驟包含創建儲存庫、上傳專案檔案、啟用Github Pages。剛好最近學校的Web課程有讓我們練習到Git的使用,透過今天的練習,能對Git更熟悉。
創建儲存庫
- 登入Github帳號
- 創建一個新的儲存庫(repository)
- 輸入儲存庫名稱
- 選擇Public(若選擇私人除存庫,會無法用Github Pages部署)
- 不要勾選任何初始化選項
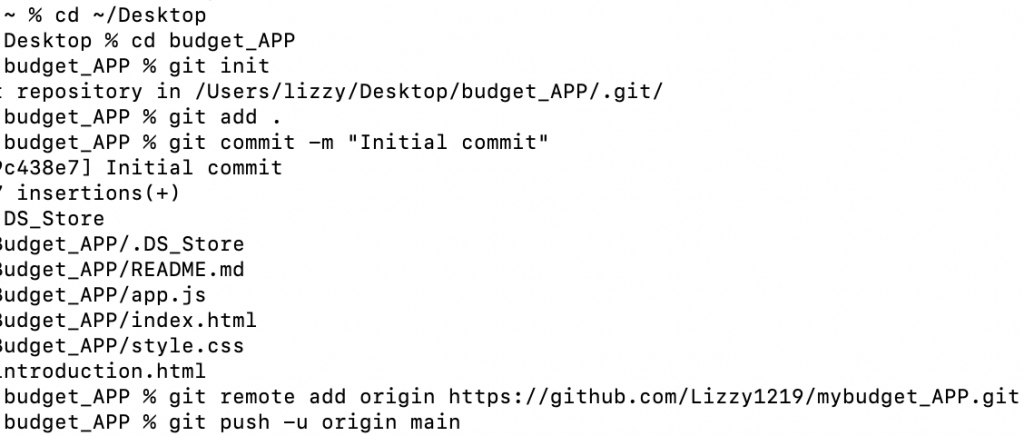
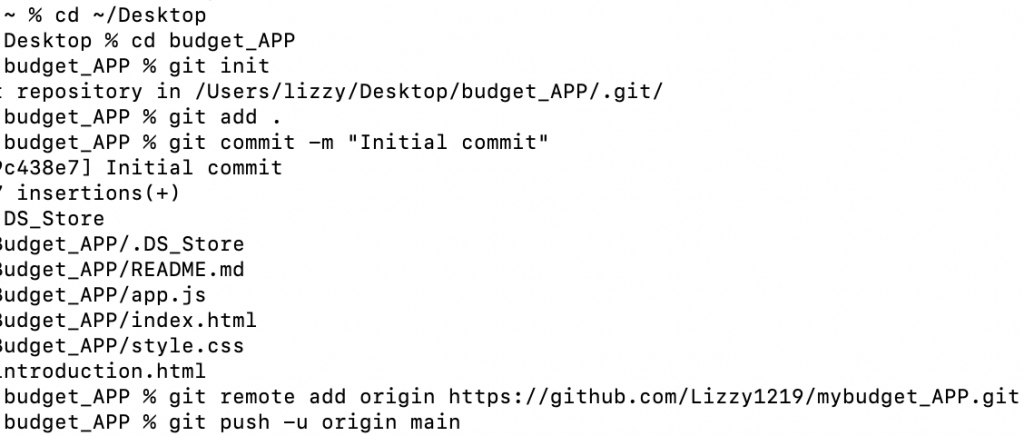
上傳專案到GitHub

- 初始化一個Git除存庫(
git init)
- 添加所有檔案到Git(
git add .)
- 提交變更(
git commit -m "Initial commit”)
- 將本地專案連接到Github上創建的儲存庫(
git commit -m "Initial commit”)
- 推送專案(
git push -u origin main)
不過這裡要注意,因為Github不支持通過密碼進行身份驗證,需要使用Personal Access Token (PAT) 來進行身份驗證。
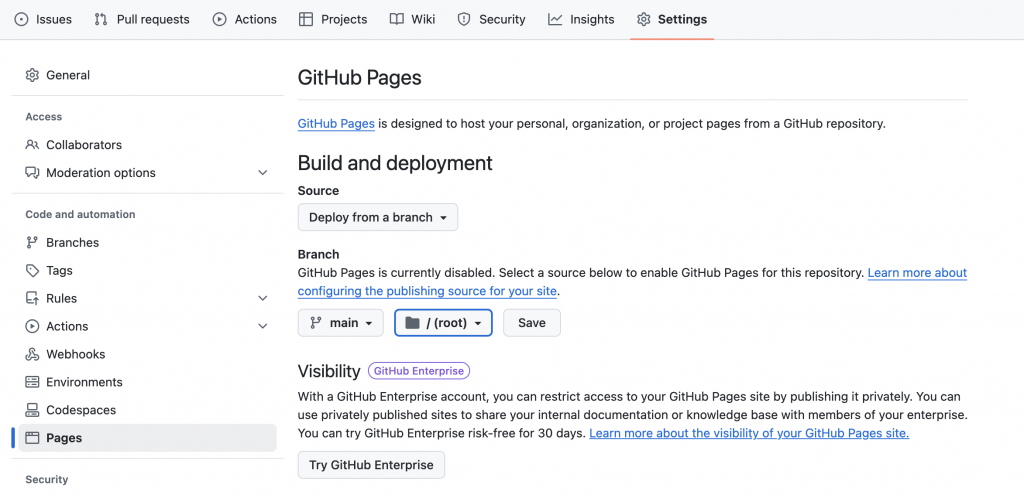
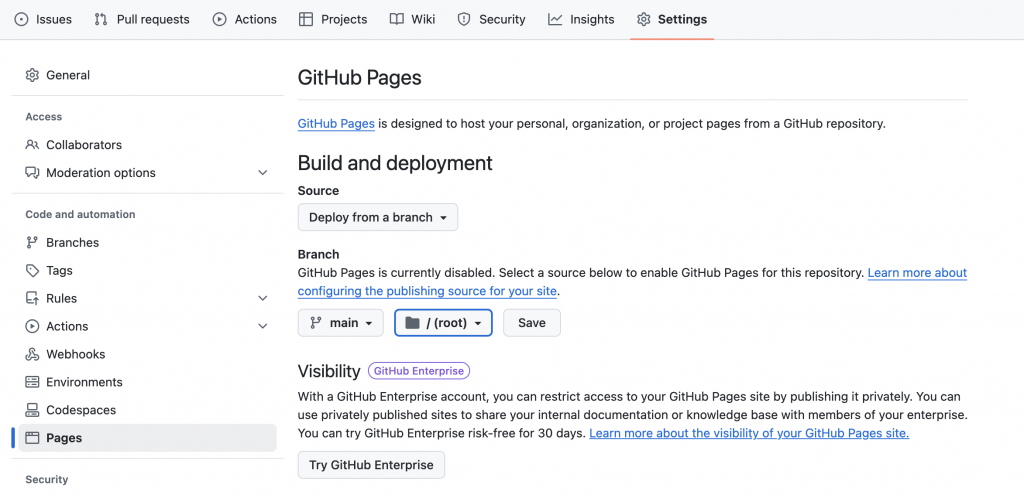
啟用Github Pages

- 進入儲存庫的Setting
- 啟用 GitHub Pages(照上圖選擇)
- 等待部署完成就可以使用了!!!
明天我要再來測試網站是否可以正常運行,今天告一段落~
參考資料
https://chatgpt.com/